Emergency contraception is something that has been part of women’s lives for a long time in a lot of countries, however in Costa Rica, this is not the reality. My country is very Catholic minded and the politics are mostly dictated by religion, specially when it comes to body politics.
The sexual education is almost non existing, specially in public schools. Teacher are not allowed to talk about sexuality and reproductive health with students and even if they wanted to there is no class or curriculum that allow them to talk about this with their students. The problem goes beyond the classrooms because most of the families are still very close minded which means that children and adolescents (even young adults) don’t have the confidence to talk to their parents about these subjects.
When it comes to contraception methods, the lack of education causes that a lot of young women that are sexually active doesn’t know how to properly prevent a pregnancy, which leads to the fact that in 2016, 14.7 out of 100 new borns were from an adolescent mother (number that was celebrated as the lowest in the history of the country).
Costa Ricans have access to regular contraception pills over the counter, but there is no way to get the emergency contraception pill. No pharmaceutical company has ever register the drug (mostly because the way that the Catholic believes affect the laws and the decision making process in the Congress).
In the 70’s a researcher found a way to have emergency contraception using regular birth control pills: “The Yuzpe regimen is a method of emergency contraception that uses a combination of ethinyl estradiol and levonorgestrel. It is less effective and less commonly used than a larger dose of levonorgestrel alone, a dose of ulipristal acetate, or insertion of a copper intrauterine device”. Because it is possible to buy regular contraception pills over the counter it is possible to do the YUZPE method, however most women doesn’t even know this exist and they have no idea if exist or which kind of pills to buy and how to consume them.
Recently a company tried to finally register the drug, since it is not an abortive pill, the congress has to approve its use, however they are trying to find ways to make it more difficult for women to have access to it, for example, the commercialization of the pill will implicate that a medical prescription will be necessary and also, if it is implemented in the Social Security system, it will be only in cases of rape.
This is the beginning of my Critical Object for body politics. I wanted to create an emergency contraception kit with currently available pills in Costa Rica and an easy guide on how to use it and in which cases it is not possible to use, such as women in lactant periods, women over 35 y/o or women who smoke frequently (this is due the combination of two different hormones, instead of only one like is the case with pills like “Plan B”).
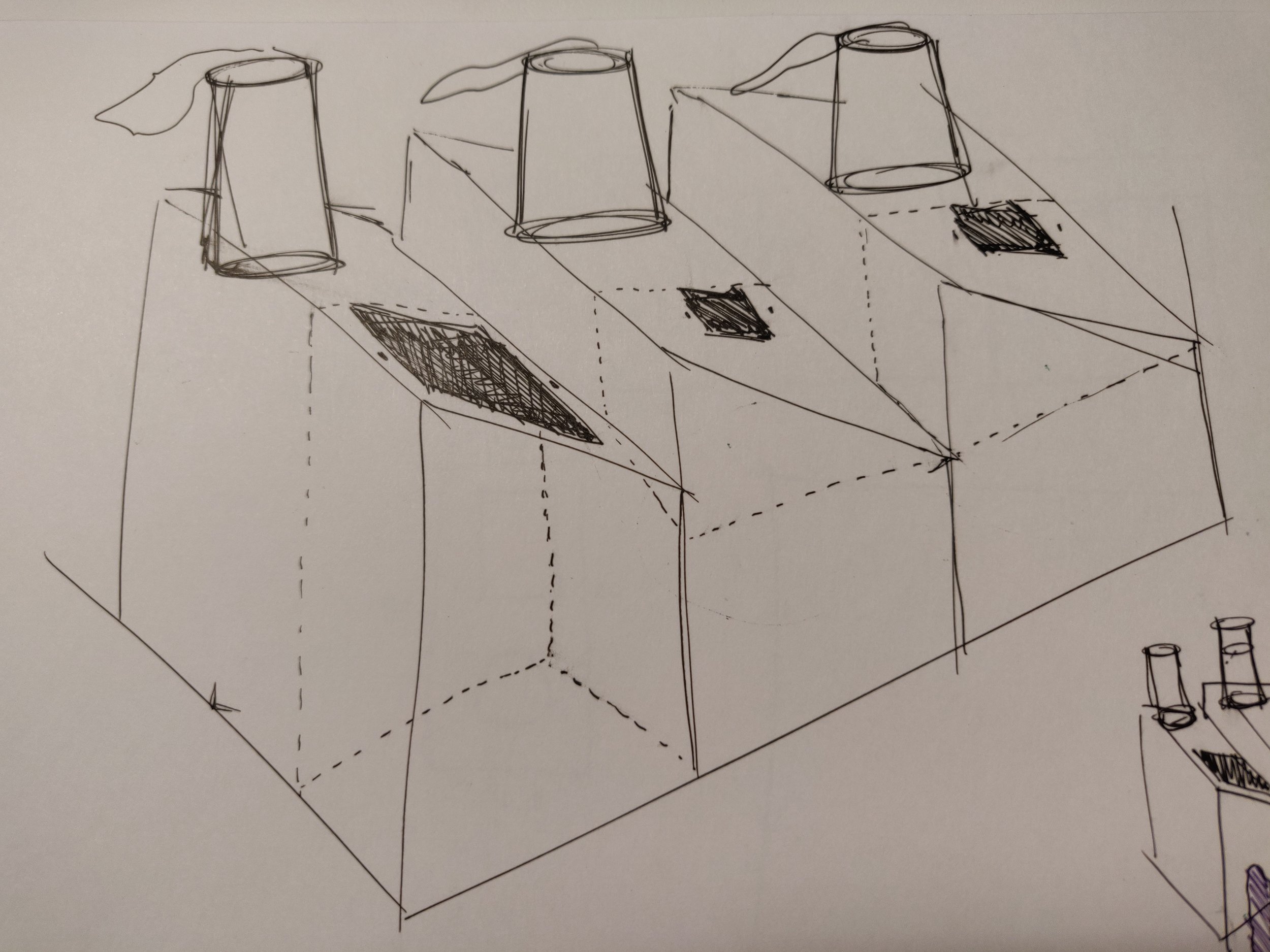
My process started defining the framework to use, starting with the research, mood-board and creating a prototype and finally the Design and Implementation. After I started the research, the sketching of ideas became a very crucial part of my design, I knew that the project was going to heavily rely on layout, graphic design and visual communication therefore I had to make sure that the layout design of the pills blisters was going to be the core of my project.